Animate React Apps with Framer Motion
Instructor
Will JohnsonIntro
Animations do more than just look good. They can draw the user's attention to important information or let them know they can interact with certain elements.
You can use them to smooth transitions and bring your applications to life. It makes you stand out from the usual wall of text that you see on most applications.
But here is the issue, animations can get complicated. You have to have a good understanding of how CSS works but it takes hours of studying before you can even start trying to animate.
Framer Motion solves this for you and Will Johnson will show you how.
The Project

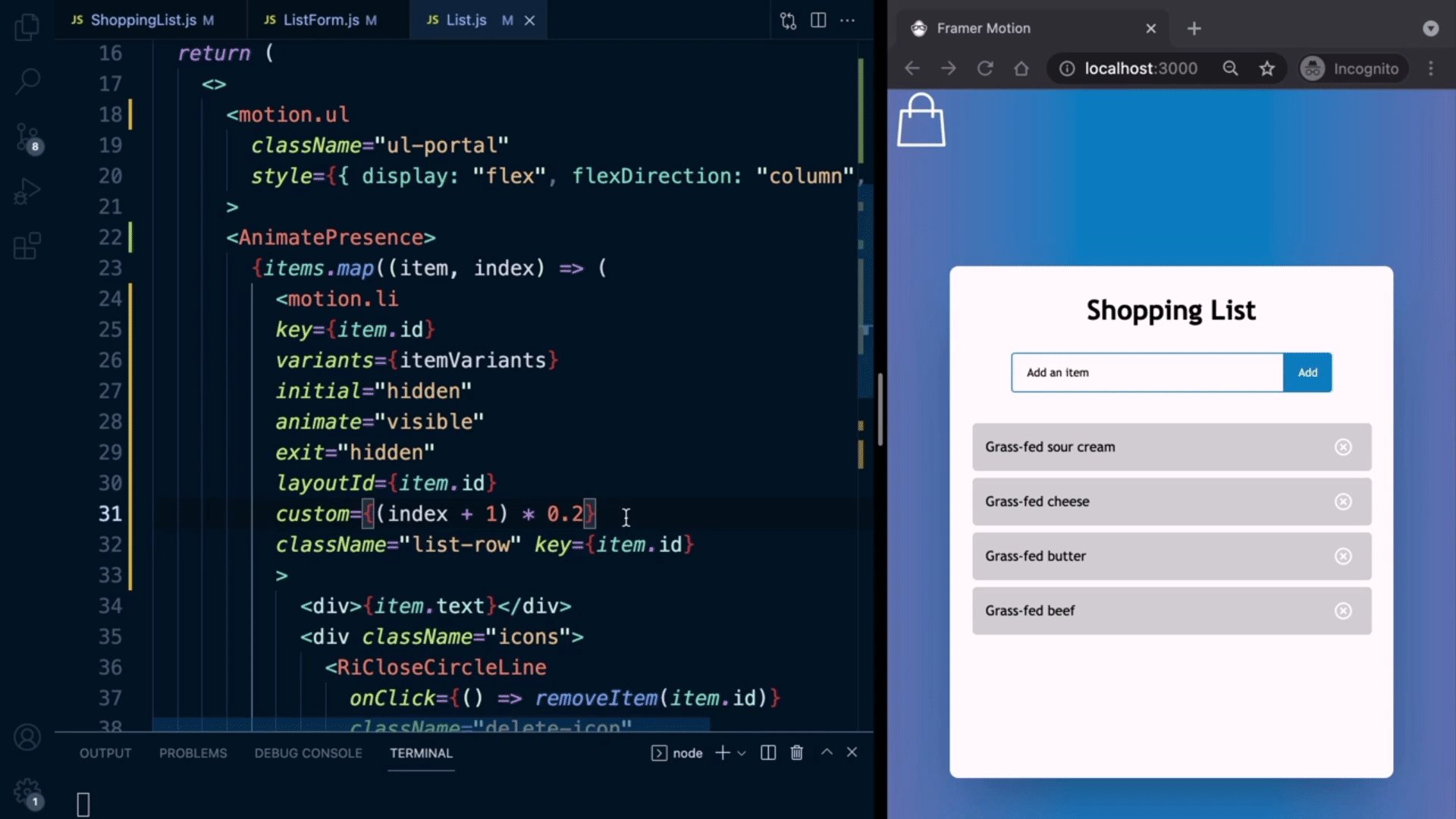
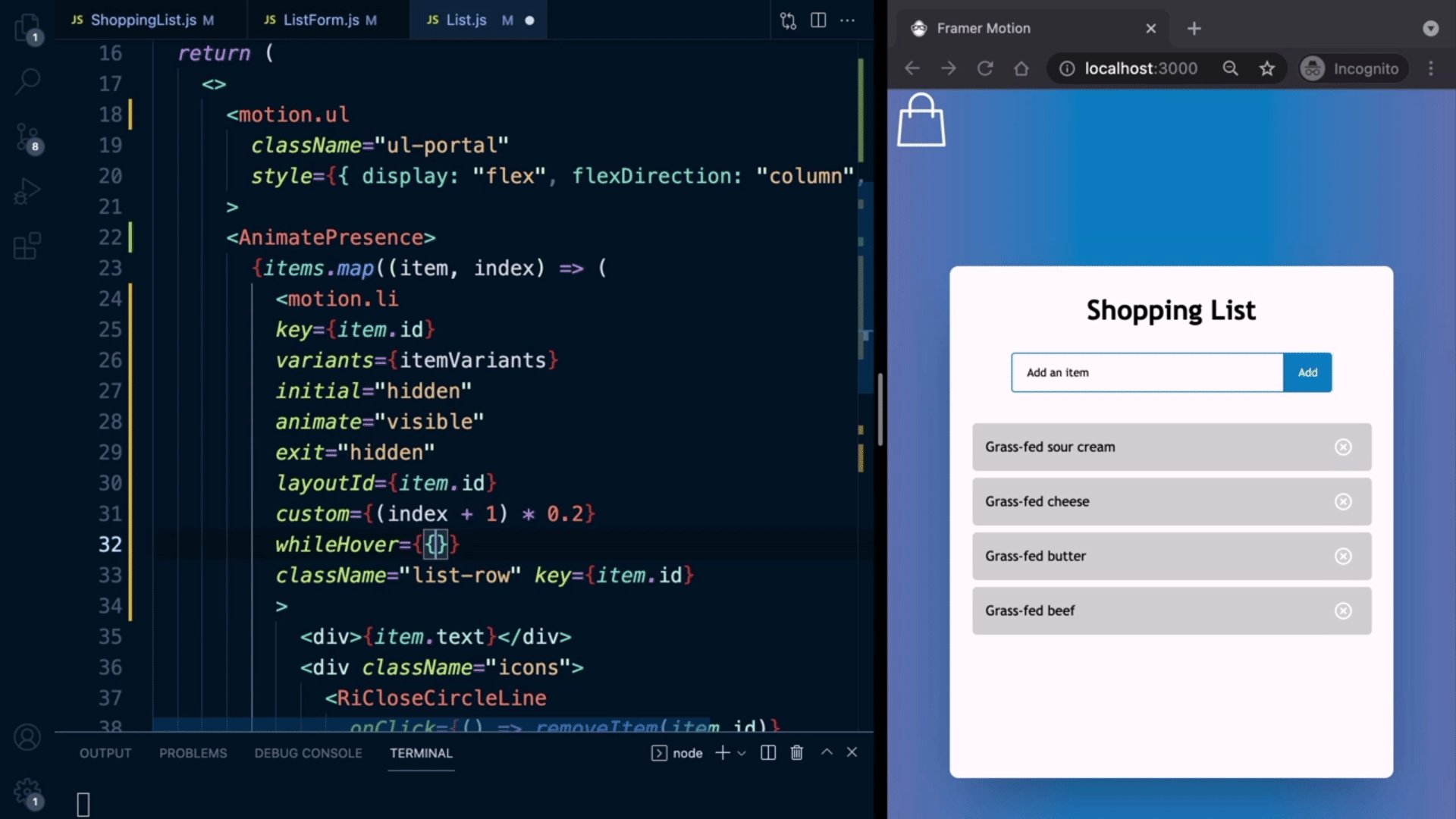
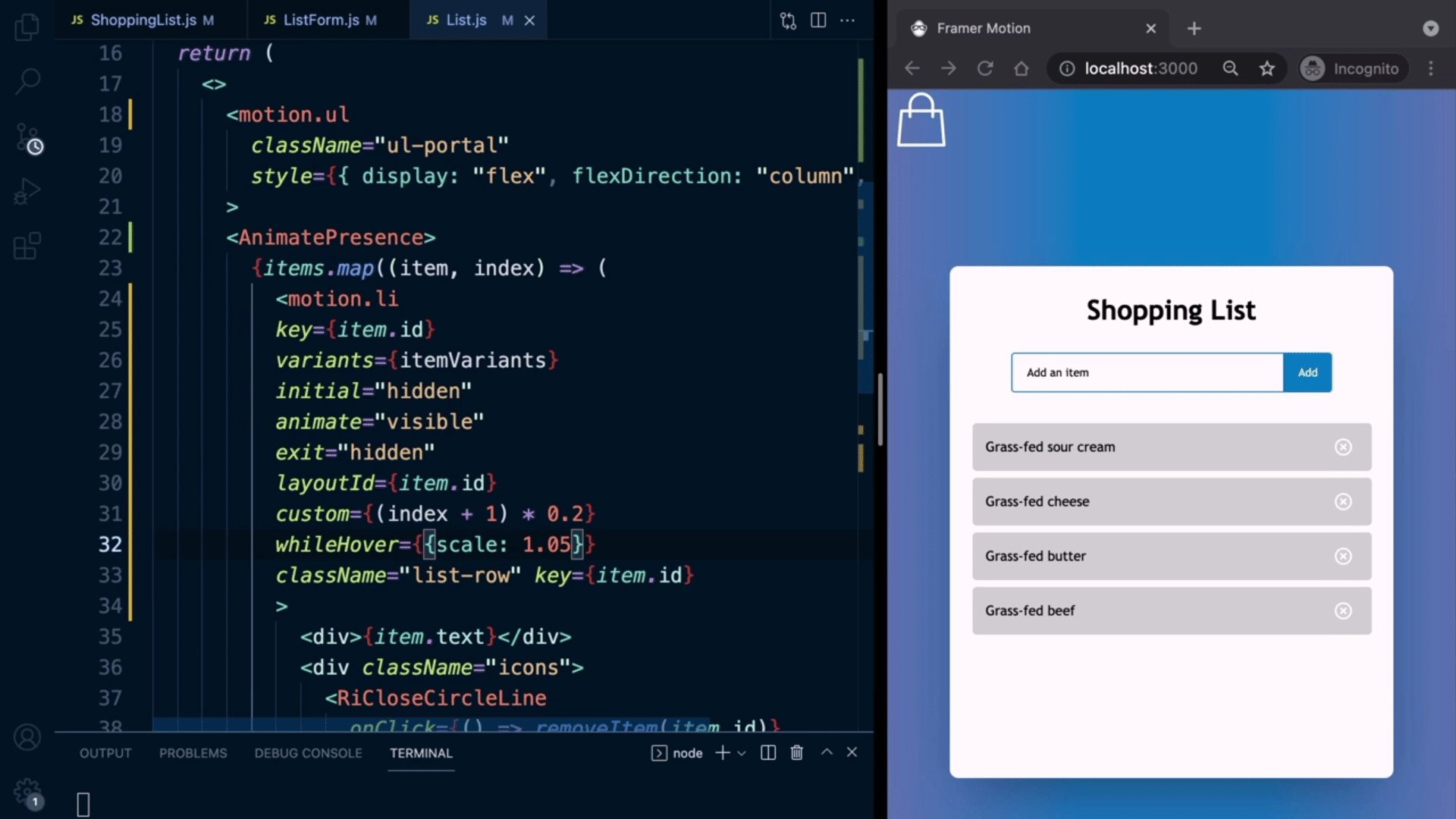
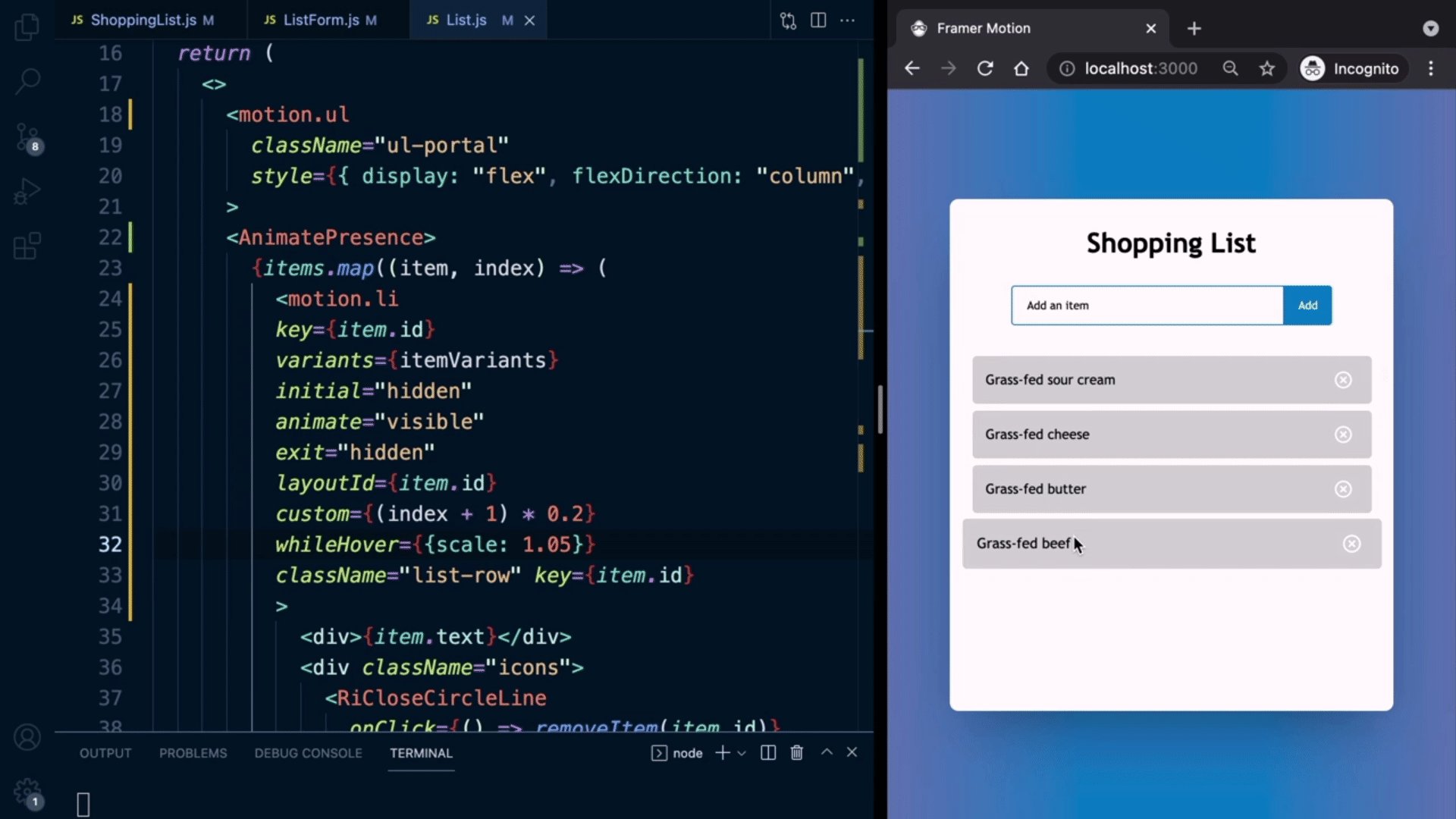
In this course, you’ll iteratively add animation to a fully-styled shopping list app that’s built-in React.
You’ll see how Framer works out of the box, and learn just how customizable it is. Throughout the course, Will demonstrates animation through changing size, direction, and even appearance.
It has smart defaults that handle making the animations smooth and performant. Automatically animating layout changes. It does so much for you it almost feels like you're cheating.
You’ll even see how to animate the path of an SVG making it draw the path for your image.
Gain these Skills
Will gives you the knowledge of how to incorporate Framer Motion into any React application. You will be able to customize your animations to do whatever it is you want/need and show your users what items on your app are interactable. You’ll be able to take your static application and make it interactive.
Prerequisites
There are no prerequisites for this course. The application we are working on is already built for you so you just have to be able to follow along with Will as he integrates Framer Motion into the app.
What’s Next?
If you are further interested in learning about animating your applications, Spring Animation in React with React Spring is a great place to learn! Christian Nwamba will teach you the skills to begin using the react-spring library and add animation to your React components.
If you are interested in more courses by Will Johnson, he has a mini-course on how to Create A Blog With Jekyll. Will shows you how to download, install Jekyll plugins, and create blog posts.
Free Community Resource
A Community Resource means that it’s free to access for all. The instructor of this lesson requested it to be open to the public.
Credits
Maxime Bourgeois (illustration)Learner Reviews
- Michael Rayner8 months agoWhat did you like about this course?
Great crash course which covers a lot of topics while remaining easy to follow!
- Learnera year agoWhat did you like about this course?
A fast paced introduction to framer. Good for high Breezes.
- Learner2 years agoWhat did you like about this course?
I think this course was like a story. As much as I was going into the course, I was learning new features of framer-motion.
- Graham Cole2 years agoWhat did you like about this course?
Great course! Some small sound issues of edit between stop/start
- tundera2 years agoWhat did you like about this course?
Super simple, great overview of all the basics to get started right away with Framer Motion
- Learner2 years agoWhat did you like about this course?
This is CONCISE and layers in the syntax with a useful example. The careful lesson plan really pays off here and goes way beyond a syntax overview.
Course Content
You might also like these resources:
Introduction to Cloudflare Workers
Become familiar with the Workers CLI wrangler that we will use to bootstrap our Worker project. From there you'll understand how a Worker receives and returns requests/Responses. We will also build this serverless function locally for development and deploy it to a custom domain.
Create an eCommerce Store with Next.js and Stripe Checkout
This is a practical project based look at building a working e-commerce store using modern tools and APIs. Excellent for a weekend side-project for your developer project portfolio
Practical Git for Everyday Professional Use
git is a critical component in the modern web developers tool box. This course is a solid introduction and goes beyond the basics with some more advanced git commands you are sure to find useful.